oggi ripensando un po' allo script in javascript per l'orologio che ho postato poco tempo fa ( http://tinformatizzo.blogspot.com/2010/12/un-orologio-con-javascript-codice-utile.html ) .. ho pensato.. perchè non fare un orologio analogico con le lancette anzichè digitale?
Beh diciamo che allo scopo di disegnare le lancette dell'orologio, servono delle librerie che permettano di farlo.
Tra le varie opzioni, sondando un po' la rete, mi sono imbattuto in una libreria javascript per disegnare grafica 2D nelle nostre pagine web.
La libreria in questione è la jsDraw2D sito web: http://jsdraw2d.jsfiction.com/
(Download al link http://jsdraw2d.jsfiction.com/download.htm )
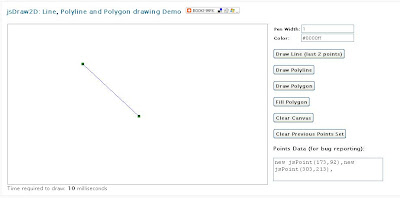
La homepage del sito ci propone dei link a delle demo come quella che vedete qui sotto ( che si trova alla pagina http://jsdraw2d.jsfiction.com/demo/linepolygon.htm )
In questa demo interattiva io ho cliccato 2 volte sul foglio bianco individuando 2 punti e poi ho cliccato sul pulsante "Draw line(last 2 points)". Ed il risultato è il tracciamento della linea tra gli ultimi due punti individuati nel riquadro bianco.
Si possono fare altre prove anche utilizzando le altre due demo interattive.
Quello che a noi interessa è dunque utilizzare questa libreria nel nostro script javascript. Per fare ciò basta importare la libreria nella pagina html tramite la seguente riga da inserire nei tag head o subito dopo l'apertura del body:
<script type="text/JavaScript" src="jsDraw2D.js"></script>
Subito dopo creiamo il div (canvas), in cui poi cui si effettueranno i disegni 2D, nel body della pagina html ad esempio con la seguente riga:
<div id="canvas" style="position:relative;width:400px;height:400px;"></div>
E poi tramite le classi jsGraphics,jsColor,jsPoint,jsPen,jsFont o meglio quindi, tramite le loro istanze e i relativi metodi, si possono effettuare i disegni 2D come ci pare e piace nel div definito sopra.
La documentazione la trovate al link http://jsdraw2d.jsfiction.com/documentation.htm
Per quanto ci riguarda..prossimamente posterò un post in cui utilizzerò questa libreria per trasformare l'orologio digitale in orologio analogico (con le lancette!!)..
Alla prossima dunque, ciao :)

Nessun commento:
Posta un commento