Dopo aver visto qualcuno dei tag più noti nella lezione precedente ( http://tinformatizzo.blogspot.com/2010/12/i-primi-tag-del-body-corso-html-di-base.html ), in questa lezione ne vedremo in particolare solo uno: il tag div.
Il tag div è utilizzato per dividere la pagina in settori e quindi per organizzarla nel migliore dei modi.
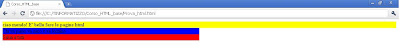
Guardate ad esempio questa pagina ottenuta modificando quella delle lezioni precedenti..
(cliccate l'immagine per ingrandirla..)
In poche parole vediamo tre rettangoli colorati.. il primo giallo con una frase all'interno che occupa l'intera pagina in larghezza. Gli altri due, anch'essi entrambi contenenti una frase, sono rispettivamente blu e rosso e occupano metà pagina in larghezza. Bene..questi rettangoli sono dei div con lo sfondo colorato di vario colore.
Il codice della pagina:
<head>
<title>Corso_HTML_base</title>
</head>
<body>
<div id="presentazioni" style="width:100%;background-color:yellow;">
<b>ciao mondo! E' bello fare le pagine html</b>
</div>
<div id="proverbi" style="width:50%;background-color:blue;">
Chi va piano va sano e va lontano
</div>
<div id="saluti" style="width:50%; background-color:red;">
Saluti a tutti
</div>
</body>
</html>
In grassetto ho evidenziato i tre div inseriti. Si noti che ogni div ha due attributi:
1. id - Identificativo che serve appunto per identificare il div all'interno della pagina.. (l'id può essere assegnato a qualsiasi elemento della pagina web..non solo ai div);
2. style - Attributo grazie al quale si può associare uno stile all'elemento, in questo caso assegnamo un valore alla larghezza (width) e uno al colore dello sfondo(background-color). (Ogni elemento della pagina web può avere uno style) Ogni valore specificato come stile deve essere separato dal punto e virgola. Il primo div con larghezza 100% occupa tutta la pagina, gli altri due la metà.
Ora, aggiungendo elementi all'attributo style, ho ottenuto questo risultato..
A prima vista si intuisce che ho ingrandito i tre div in altezza ed in più, quello che prima era l'ultimo div (con lo sfondo rosso), adesso non è più in fondo alla pagina ma è allineato alla destra del secondo div (quello con lo sfondo blu).
Questo è il codice (in grassetto le aggiunte)..
<html>
<head>
<title>Corso_HTML_base</title>
</head>
<body>
<div id="presentazioni" style="width:100%;height:20%;background-color:yellow;">
<b>ciao mondo! E' bello fare le pagine html</b>
</div>
<div id="proverbi" style="width:50%;height:80%;background-color:blue;float:left;">
Chi va piano va sano e va lontano
</div>
<div id="saluti" style="width:50%;height:10%;background-color:red;float:left;">
Saluti a tutti
</div>
</body>
</html>
Le novità sono:
1. height - specifica l'altezza del div
2. float - necessario per allineare i div.
In questo caso abbiamo voluto allineare VERSO SINISTRA il div con sfondo rosso per cui abbiamo inserito il "float:left;" (per allineare verso destra sarebbe stato "float:right;") nel suo style. Per fare in modo che questo funzioni a dovere.. è necessario che anche il div con sfondo blu abbia nello style il medesimo "float:left;".
A questo punto..siccome il div blu è largo solo metà pagina..allineando a sinistra il div rosso si ottiene l'affiancamento di quest'ultimo al div blu.
Se per caso aumentiamo la larghezza di uno dei due div o di entrambi, non vi è nessun allineamento ed il div rosso ritorna sotto a quello blu.. perchè?
Semplice.. la somma delle larghezze supera la larghezza della pagina..per cui il div rosso non riesce ad affiancarsi al blu!
Bene quindi avete visto che con pochi parametri è possibile strutturare un'intera pagina.. magari creando un div superiore per il titolo della stessa(o del sito), un altro div sotto il titolo per i menu, un div sinistro per altri menu o link..ecc..ecc
Ed anche questa lezione è giunta alla fine..spero che vi sia servita a qualcosa.. ciao a tutti e come sempre..alla prossima.. :)
Prossima lezione: Il tag table per costruire una tabella - Corso HTML di base


Nessun commento:
Posta un commento